|
|
| (16 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | __NOTOC__
| |
| | <html> | | <html> |
| - | | + | <style type="text/css"> |
| - | | + | body {background: #FFFFFF} |
| - | <style> | + | |
| - | h1.firstHeading { display: none; }
| + | |
| - | | + | |
| - | p {text-align: justify;}
| + | |
| - | | + | |
| - | a:link { color: #00b0e6; text-decoration: none}
| + | |
| - | a:visited { color:#00b0e6; text-decoration: none}
| + | |
| - | a:hover { color:#f29400; text-decoration: none}
| + | |
| - | a:active { color:#f29400; text-decoration: none}
| + | |
| - | | + | |
| - | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; }
| + | |
| - | | + | |
| - | table#team_members { text-align: justify; border: 0; }
| + | |
| - | table#team_members h2, table#team_members h3 { clear: both; }
| + | |
| - | | + | |
| - | | + | |
| - | /*-----------------------------------------------------------------------------------------------*/
| + | |
| - | div.MenuBar ul li ul.DropDownMenu {
| + | |
| - | display: none; /* Hides all drop-down menus. */
| + | |
| - | | + | |
| - | }
| + | |
| - | /*
| + | |
| - | li:hover works in IE7 and FF2.
| + | |
| - | a:hover works in IE6 and FF2.
| + | |
| - | a:hover breaks li:hover in FF2.
| + | |
| - | */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu {
| + | |
| - | display: none; /* Hides all side menus. */
| + | |
| - | }
| + | |
| - | /*------------------------------------------------------------------------------------- Menu Bar */
| + | |
| - | div.MenuBar {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | height: 30px;
| + | |
| - | width: 910px;
| + | |
| - | /*width: 100%*/
| + | |
| - | margin: 0;
| + | |
| - | border-top: 0;
| + | |
| - | border-right: 0;
| + | |
| - | border-left: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: black;
| + | |
| - |
| + | |
| - | }
| + | |
| - | div.MenuBar ul {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | text-align: center;
| + | |
| - | list-style-type: none;
| + | |
| - | margin: 0.5em auto;
| + | |
| - | border: 0;
| + | |
| - | padding: 0;
| + | |
| - | background: black;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | display: block;
| + | |
| - | padding: 0;
| + | |
| - | margin: 0;
| + | |
| - | font-size: 1.3em;
| + | |
| - | float: left;
| + | |
| - | background: black;
| + | |
| - | text-align: center;
| + | |
| - | width: 107px;
| + | |
| - | position: relative; /* Sets the positioning context for each drop-down menu. */
| + | |
| - | }
| + | |
| - | | + | |
| - | div.MenuBar ul li a {
| + | |
| - | font: arial, helvetica, sans-serif;
| + | |
| - | display: block;
| + | |
| - | background: black;
| + | |
| - | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */
| + | |
| - | color: #ffffff;
| + | |
| - | padding-top: 4px;
| + | |
| - | padding-bottom: 4px;
| + | |
| - | padding-left: 1em; /* Sets the left space between top-level items. */
| + | |
| - | padding-right: 1em; /* Sets the right space between top-level items. */
| + | |
| - | text-decoration: none;
| + | |
| - | }
| + | |
| - | | + | |
| - | /*------------------------------------------------------------------------------ Drop-Down Menus */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| + | |
| - | display: block;
| + | |
| - | width: 10em; /* Drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | height: 1em;
| + | |
| - | padding: 1px; /* Sets the drop-down menu "effective border" width. */
| + | |
| - | position: absolute;
| + | |
| - | top: 23px; /* Places the drop-down menu under the menu bar.
| + | |
| - | Keep it sync with the menu bar height. */
| + | |
| - | left: 0; /* Aligns the drop-down menu to its top-level item. */
| + | |
| - | background-color: black; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | | + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| + | |
| - | width: 10em; /* Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | height: 1em;
| + | |
| - | padding-left: 0;
| + | |
| - | padding-right: 0;
| + | |
| - | background-color: black; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a span {
| + | |
| - | display: block;
| + | |
| - | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */
| + | |
| - | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */
| + | |
| - | text-align: right; /* Aligns the >> symbol to the right. */
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a span span {
| + | |
| - | float: left; /* Aligns the text (back) to the left. */
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */
| + | |
| - | height: 20px;
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | /*----------------------------------------------------------------------------------- Side Menus */
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | display: block;
| + | |
| - | width: 11em; /* Side menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | padding: 1px; /* Sets the side menu "effective border" width. */
| + | |
| - | position: absolute;
| + | |
| - | top: -1px; /* Aligns the side menu to its drop-down menu item.
| + | |
| - | Keep it sync with the side menu "effective border" width. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | width: 11em; /* Keep it sync with the side menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span {
| + | |
| - | padding-left: 1.5em; /* Sets the left space of each side menu item. */
| + | |
| - | padding-right: 0.5em; /* Sets the right space of each side menu item. */
| + | |
| - | text-align: left;
| + | |
| - | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */
| + | |
| - | left: 13em; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width.
| + | |
| - | Use MenuTailor.css to customize. */
| + | |
| - | }
| + | |
| - | /*----------------------------------------------------------------------------- Browser Specific */
| + | |
| - | * html div.MenuBar ul li a {
| + | |
| - | float: left; /* Required for IE55 and IE6.
| + | |
| - | Breaks O9.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | * html ul.DropDownMenu li a:hover {
| + | |
| - | cursor: hand; /* Required for IE55.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | ul.DropDownMenu li a:hover {
| + | |
| - | cursor: pointer; /* Required for IE6 and IE7.
| + | |
| - | Hidding it (* html) from non-IE browsers breaks IE7!
| + | |
| - | }
| + | |
| - | * html div.MenuBar a:hover {
| + | |
| - | text-decoration: none; /* Required for IE55 and IE6.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | * html div.MenuBar ul li table,
| + | |
| - | * html div.MenuBar ul li table td {
| + | |
| - | border: 0; /* Required for IE55 and IE6.
| + | |
| - | Hidden (* html) from non-IE browsers. */
| + | |
| - | }
| + | |
| - | /*------------------------------------------------------------------------------- Default Colors */
| + | |
| - | div.MenuBar {
| + | |
| - | background-color: Menu;
| + | |
| - | border-bottom: 1px solid ButtonShadow;
| + | |
| - | }
| + | |
| - | div.MenuBar a {
| + | |
| - | background-color: Menu; /* Top-level unselected items. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover a,
| + | |
| - | div.MenuBar ul li a:hover {
| + | |
| - | color: #ea7f16;
| + | |
| - | background-color: Highlight; /* Top-level selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a {
| + | |
| - | background-color: Menu; Drop-down menu unselected items.
| + | |
| - | Sets the drop-down menu "effective background" color. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover {
| + | |
| - | background-color: Highlight; /* Drop-down menu selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | background-color: Menu; /* Side menu unselected items.
| + | |
| - | Sets the side menu "effective background" color. */
| + | |
| - | color: MenuText;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| + | |
| - | background-color: Highlight; /* Side menu selected item. */
| + | |
| - | color: HighlightText;
| + | |
| - | }
| + | |
| - | /*-----------------------------------------------------------------------------------------------*/
| + | |
| - | /*Script-Free 3-Level Menu 1.2 Tailor
| + | |
| - | www.CesarDaniel.info
| + | |
| - | /*-------------------------------------------------------------------------------------- General */
| + | |
| - | body { | + | |
| - | background: white;
| + | |
| - | color: black;
| + | |
| - | margin: 0;
| + | |
| - | border: 0;
| + | |
| - | padding: 0;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | div.MenuBar {
| + | |
| - | font: 13px arial, helvetica, sans-serif;
| + | |
| - | }
| + | |
| - | div.MenuBar ul {
| + | |
| - | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */
| + | |
| - | }
| + | |
| - | /*--------------------------------------------------------------------------------------- Colors */
| + | |
| - | div.MenuBar {
| + | |
| - | background-color: black; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | border-bottom: 1px solid ButtonShadow;
| + | |
| - | } | + | |
| - | div.MenuBar a,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a {
| + | |
| - | background-color: black; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover a,
| + | |
| - | div.MenuBar ul li a:hover,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover a,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover {
| + | |
| - | background-color: #00b0e6; /* Selected item. */
| + | |
| - | color: #FFFFFF;
| + | |
| - | }
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu,
| + | |
| - | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu,
| + | |
| - | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu {
| + | |
| - | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */
| + | |
| - | }
| + | |
| - | /*--------------------------------------------------------------------------------------- Widths */
| + | |
| - | /*
| + | |
| - | | + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a {
| + | |
| - | width: 11em; /* Drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a {
| + | |
| - | width: 12em; /* Drop-down menu width. */
| + | |
| - | }
| + | |
| - | | + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #1
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #2
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | /*
| + | |
| - | Menu Bar 1
| + | |
| - | Drop-Down Menu #2
| + | |
| - | Side Menu #3
| + | |
| - | */
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 {
| + | |
| - | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu.
| + | |
| - | Keep it sync with the drop-down menu width. */
| + | |
| - | }
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3,
| + | |
| - | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a,
| + | |
| - | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a {
| + | |
| - | width: 10em; /* Side menu width. */
| + | |
| - | }
| + | |
| - | /*...............................................................................................*/
| + | |
| - | | + | |
| | </style> | | </style> |
| | + | </html> |
| | + | {| |
| | + | |-valign="top" |
| | + | |{{navimg|xsize=960|ysize=36|image=Caltech_header_top.jpg|link=Team:Charlottesville_RS}} |
| | + | |}<br> |
| | + | <div style="font-size:24pt;"> |
| | + | <font face="verdana" style="color:#BB4400"><center>iGEM 2015 |
| | + | </center></font></div> |
| | + | <br> |
| | + | {| |
| | + | |-valign="top" |
| | + | |{{navimg|xsize=960|ysize=48|image=Caltech_header_bottom.jpg|link=Team:Charlottesville_RS}} |
| | + | |} |
| | + | <div style="color: #ffffff; background-color: #ffffff; width: 900px"> |
| | + | </div> |
| | | | |
| | + | <div> |
| | + | {| cellspacing="0" |
| | + | |- |
| | + | |style="background-color: #ffffff" width="75px" valign="top"| |
| | + | <br><center>[[Team:Charlottesville_RS| <font face="verdana" style="color:#BB4400"> '''Home''' </font>]] <br><br> |
| | + | [[Team:Charlottesville_RS/Team | <font face="verdana" style="color:#BB4400"> '''People''' </font>]] <br><br> |
| | + | [[Team:Charlottesville_RS/Project | <font face="verdana" style="color:#BB4400"> '''Project Details''' </font>]] <br><br> |
| | + | [[Team:Charlottesville_RS/Notebook/Overview | <font face="verdana" style="color:#BB4400"> '''Notebook''' </font>]] <br><br> |
| | + | [[Team:Caltech/Parts | <font face="verdana" style="color:#BB4400"> '''Community Outreach''' </font>]] <br><br> |
| | + | [[Team:Caltech/Biosafety | <font face="verdana" style="color:#BB4400"> '''Lab Safety''' </font>]] <br><br> |
| | + | [[Team:Caltech/Acknowledgments | <font face="verdana" style="color:#BB4400"> '''Sponsors''' </font>]] <br><br> |
| | | | |
| - | <body>
| |
| - | <div id="header"><img src="https://static.igem.org/mediawiki/2014hs/2/22/RenHead.jpg" alt="TeamRenaissance" /></div>
| |
| - | <div class='MenuBar' id="navi">
| |
| - | <ul>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS" style="color: white">Home
| |
| - | <!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS/Team" style="color: white">Team<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM6">
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Team"><span><span>Overview</span></span></a></li>
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Team_Members#Advisors"><span><span>Advisors</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS/Project" style="color: white">Project<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM1">
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Project"><span><span>Overall Project</span></span></a></li>
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Notebook/material"><span><span>Material & Methods</span></span></a>
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Project/Applications"><span><span>Applications</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS/Parts" style="color: white">Parts<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM2">
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Parts"><span><span>Submitted Parts</span></span></a></li>
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Parts/Characterization"><span><span>Characterization</span></span></a></li>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS/Notebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]-->
| |
| - | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]-->
| |
| - | <ul class="DropDownMenu" id="MB1-DDM5">
| |
| - | <li><a href="https://2014hs.igem.org/Team:Charlottesville_RS/Notebook/material"><span><span>Material & Methods</span></span></a>
| |
| - | </ul>
| |
| - | <!--[if lte IE 6]></td></tr></table></a><![endif]-->
| |
| - | </li>
| |
| - | <li>
| |
| - | <a href="https://2014hs.igem.org/Team:Charlottesville_RS/Sponsors" style="color: white">Sponsors</a>
| |
| - | </li>
| |
| - | </ul>
| |
| | | | |
| - | </div>
| + | |width="880" valign="top" style="padding: 10px; border: 5px solid #FFFFFF; color: #000; background-color: white" | |
| - | <div id="header_bottom"><img src="https://static.igem.org/mediawiki/2008/e/ef/Navi_bg.gif" alt="" / ></div>
| + | |
| - | </body>
| + | |
| - | </html>
| + | |
| | | | |
| | == '''Team Members''' == | | == '''Team Members''' == |
| Line 444: |
Line 76: |
| | |} | | |} |
| | | | |
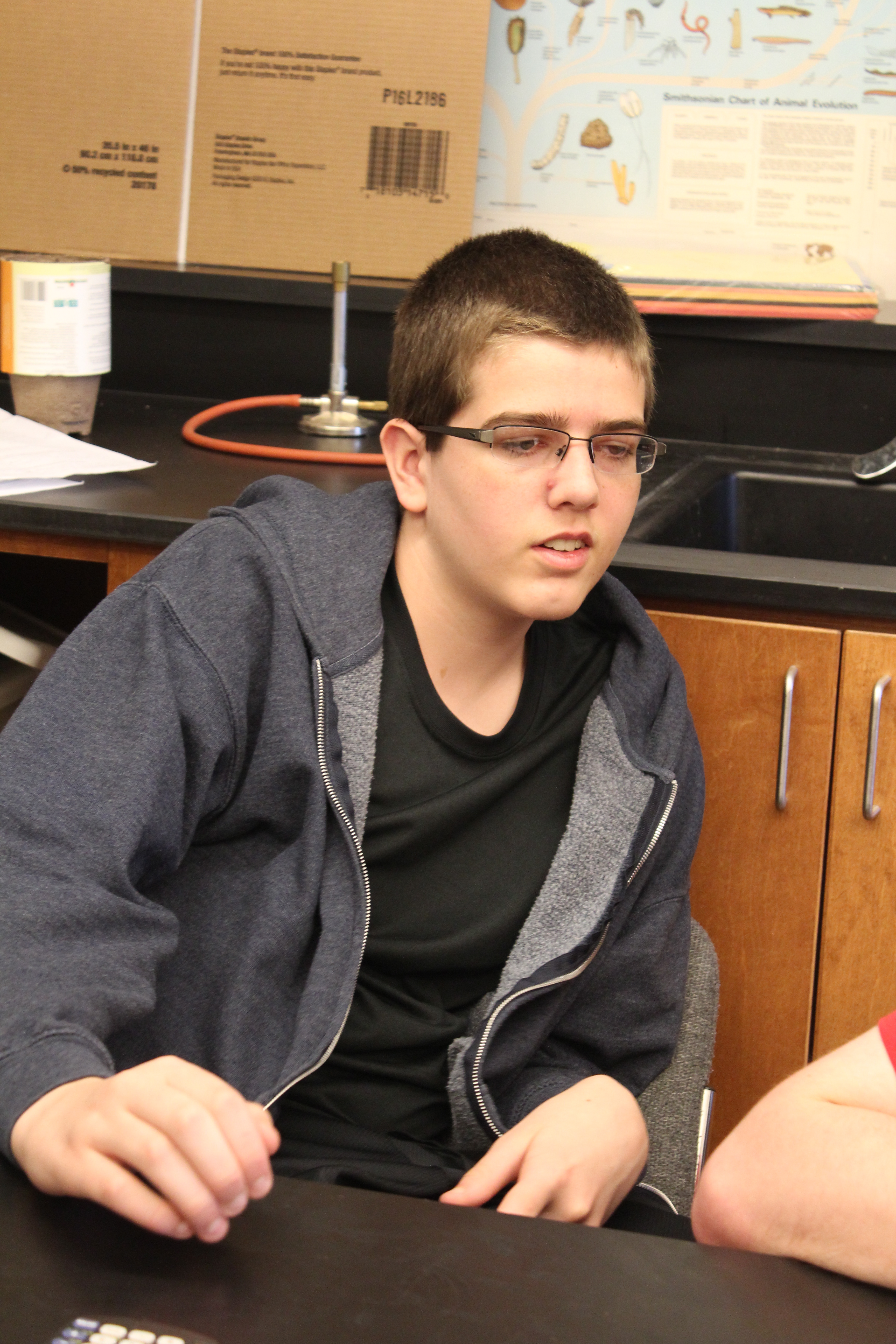
| - | == Bailey Fernandez == | + | == Nick Keen == |
| | | | |
| | {| class="wikitable" border="0" align="center" width=790px | | {| class="wikitable" border="0" align="center" width=790px |
| | |style="text-align:left" style="vertical-align:top"|''''' | | |style="text-align:left" style="vertical-align:top"|''''' |
| | | | |
| - | [[image:bailey.JPG|thumb|200px|center]] | + | [[image:nick.JPG|thumb|200px|center]] |
| | | | |
| - | |style="vertical-align:top"|'''Bailey Fernandez''' | + | |style="vertical-align:top"|'''Nick Keen''' |
| - | | + | |
| - | I am a junior at the Renaissance School in Charlottesville, VA. When I am not at school, I can be found playing bass and writing songs in my band, reading, and acting. While I am not usually involved with science, the IGEM competition is a unique opportunity and I am excited to be a part of it.
| + | |
| | | | |
| | + | I’m a sophomore at the Renaissance School. You may find me swimming for the CYAC team in Charlottesville, or reading at the local library. I enjoy playing video games and writing programs in Java script. I find engineering and chemistry are my forte, and iGEM gives me a unique opportunity to work with and strengthen my knowledge of chemistry, and engineering. |
| | | | |
| | |} | | |} |
| | | | |
| - | == John Grammer == | + | == James Manchester == |
| | | | |
| | {| class="wikitable" border="0" align="center" width=790px | | {| class="wikitable" border="0" align="center" width=790px |
| | |style="text-align:left" style="vertical-align:top"|''''' | | |style="text-align:left" style="vertical-align:top"|''''' |
| | | | |
| - | [[image:john.JPG|thumb|200px|center|'''from left to right''' '''''back:''''' Yin Cai, Marika Ziesack, Kolja Schleich, Maximilian Hoerner, Adjana Eils, Anna Stoeckl, Chenchen Zhu, Barbara DiVentura, Christian Moritz, Dominik Niopek, Kathrin Nussbaum '''''front:''''' Erik Sommer, Michaela Reichenzeller, Stephen Kraemer, Roland Eils, Yara Reis, Maria Münch, Jens Keienburg, Philipp Hundeshagen, Daniela Richter, David Kentner, Andreas Kuehne, Pascal Kraemer]] | + | [[image:alex.JPG|thumb|200px|center]] |
| | | | |
| - | |style="vertical-align:top"|'''John Grammer''' | + | |style="vertical-align:top"|'''James Manchester''' |
| | | | |
| - | I am a senior at the Renaissance School. I am currently planning on attending George Mason University in 2015. My main interests are video games, and geospatial tech. I like cats, and currently own one, whose name is Liza. My academic interests are Math and Science, and I hope to pursue a career in geographic information sciences after college. | + | I am a junior at the Renaissance School. Although my primary interest is mathematics, I have immensely enjoyed preparing for this year’s iGEM competition. I want to go to the University of Chicago. I also play the piano and sing in the Shenandoah Valley Children’s Choir. You can often find me playing The Wiki Game and watching ViHart’s videos. |
| | | | |
| | |} | | |} |
| | | | |
| - | == Nick Keen == | + | == Jessica Prax == |
| | | | |
| | {| class="wikitable" border="0" align="center" width=790px | | {| class="wikitable" border="0" align="center" width=790px |
| | |style="text-align:left" style="vertical-align:top"|''''' | | |style="text-align:left" style="vertical-align:top"|''''' |
| | | | |
| - | [[image:Heidelberg_Team.jpg|thumb|780px|center|'''from left to right''' '''''back:''''' Yin Cai, Marika Ziesack, Kolja Schleich, Maximilian Hoerner, Adjana Eils, Anna Stoeckl, Chenchen Zhu, Barbara DiVentura, Christian Moritz, Dominik Niopek, Kathrin Nussbaum '''''front:''''' Erik Sommer, Michaela Reichenzeller, Stephen Kraemer, Roland Eils, Yara Reis, Maria Münch, Jens Keienburg, Philipp Hundeshagen, Daniela Richter, David Kentner, Andreas Kuehne, Pascal Kraemer]] | + | [[image:jessica.JPG|thumb|200px|center]] |
| | | | |
| - | |style="vertical-align:top"|'''Nick Keen''' | + | |style="vertical-align:top"|'''Jessica Prax''' |
| | | | |
| - | I’m a sophomore at the Renaissance School. You may find me swimming for the CYAC team in Charlottesville, or reading at the local library. I enjoy playing video games and writing programs in Java script. I find engineering and chemistry are my forte, and iGEM gives me a unique opportunity to work with and strengthen my knowledge of chemistry, and engineering.
| + | I am a sophomore at the Renaissance School, am interested in biology, and enjoy DNA Science class very much. I am currently volunteering at the local Hope Community Center for kids, and taking American Sign Language class at our local community college. |
| | | | |
| | |} | | |} |
| | | | |
| - | == Alex Manchester == | + | == '''Advisors''' == |
| | + | |
| | + | == Anna Minutella == |
| | | | |
| | {| class="wikitable" border="0" align="center" width=790px | | {| class="wikitable" border="0" align="center" width=790px |
| | |style="text-align:left" style="vertical-align:top"|''''' | | |style="text-align:left" style="vertical-align:top"|''''' |
| | | | |
| - | [[image:Heidelberg_Team.jpg|thumb|780px|center|'''from left to right''' '''''back:''''' Yin Cai, Marika Ziesack, Kolja Schleich, Maximilian Hoerner, Adjana Eils, Anna Stoeckl, Chenchen Zhu, Barbara DiVentura, Christian Moritz, Dominik Niopek, Kathrin Nussbaum '''''front:''''' Erik Sommer, Michaela Reichenzeller, Stephen Kraemer, Roland Eils, Yara Reis, Maria Münch, Jens Keienburg, Philipp Hundeshagen, Daniela Richter, David Kentner, Andreas Kuehne, Pascal Kraemer]] | + | [[image:minutella.JPG|thumb|200px|center]] |
| | | | |
| - | |style="vertical-align:top"|'''Alex Manchester''' | + | |style="vertical-align:top"|'''Anna Minutella''' |
| - | | + | |
| - | I am a junior at the Renaissance School. Although my primary interest is mathematics, I have immensely enjoyed preparing for this year’s iGEM competition. I want to go to the University of Chicago. I also play the piano and sing in the Shenandoah Valley Children’s Choir. You can often find me playing The Wiki Game and watching ViHart’s videos.
| + | |
| | | | |
| | + | New to Renaissance School in 2013, Anna Minutella was born and raised in Wytheville, Virginia on her family’s farm. She attended the University of Virginia where she earned a B.A. in both biology and psychology and spent much of her time doing research in language development. |
| | + | |
| | + | After graduation, she moved to Baltimore, Maryland with her husband. There, she taught science to seventh and eighth grade students for five years in a private school. She also served as chair of the science department and developed the curriculum for the middle school science department. She and her husband moved back to the Charlottesville area in the summer of 2012 and Anna spent that following school year teaching science and math at Stuart Hall in Staunton. |
| | + | |
| | + | Anna’s teaching philosophy is based on using a variety of perspectives and methods for each subject in order to truly involve the students in the material and insure they gain a deeper understanding. She wants her students to acquire the same appreciation for the material that fuels her passion. In her spare time, Anna enjoys being with her husband, son, and two small dogs. |
| | |} | | |} |
| | | | |
| - | == Jessica Prax ==
| + | [[Image:Caltech_logo.gif|right]] |
| - | | + | {{Clear}} |
| - | {| class="wikitable" border="0" align="center" width=790px
| + | [[Image:Caltech_footer.jpg|left]] |
| - | |style="text-align:left" style="vertical-align:top"|'''''
| + | |
| - |
| + | |
| - | [[image:Heidelberg_Team.jpg|thumb|780px|center|'''from left to right''' '''''back:''''' Yin Cai, Marika Ziesack, Kolja Schleich, Maximilian Hoerner, Adjana Eils, Anna Stoeckl, Chenchen Zhu, Barbara DiVentura, Christian Moritz, Dominik Niopek, Kathrin Nussbaum '''''front:''''' Erik Sommer, Michaela Reichenzeller, Stephen Kraemer, Roland Eils, Yara Reis, Maria Münch, Jens Keienburg, Philipp Hundeshagen, Daniela Richter, David Kentner, Andreas Kuehne, Pascal Kraemer]] | + | |
| - | | + | |
| - | |style="vertical-align:top"|'''Jessica Prax'''
| + | |
| - | | + | |
| - | At the Renaissance School I am interested in biology and enjoy DNA Science class very much. I am currently volunteering at the local Hope Community Center for kids, and taking American Sign Language class at our local community college.
| + | |
| - | | + | |
| | |} | | |} |
 "
"