|
|
| (59 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <html>
| + | {{:Team:Beijing_HDFLS_High/header}} |
| - | <head>
| + | [[File:team wiki.png|center|900px]] |
| - | <title>Beijing HDFLS iGEM 2013</title>
| + | |
| - | <script type="text/javascript">
| + | |
| | | | |
| - | var tabdropdown={
| + | =='''We design a kind of bee necklace that contains protective melittin eyedropper, which can help you alleviate eyestrain after using computer for a long time. This is a basic overview of our design this year!'''== |
| - | disappeardelay: 200, //set delay in miliseconds before menu disappears onmouseout
| + | [[File:product 1wiki.png|center|100px]] |
| - | disablemenuclick: false, //when user clicks on a menu item with a drop down menu, disable menu item's link?
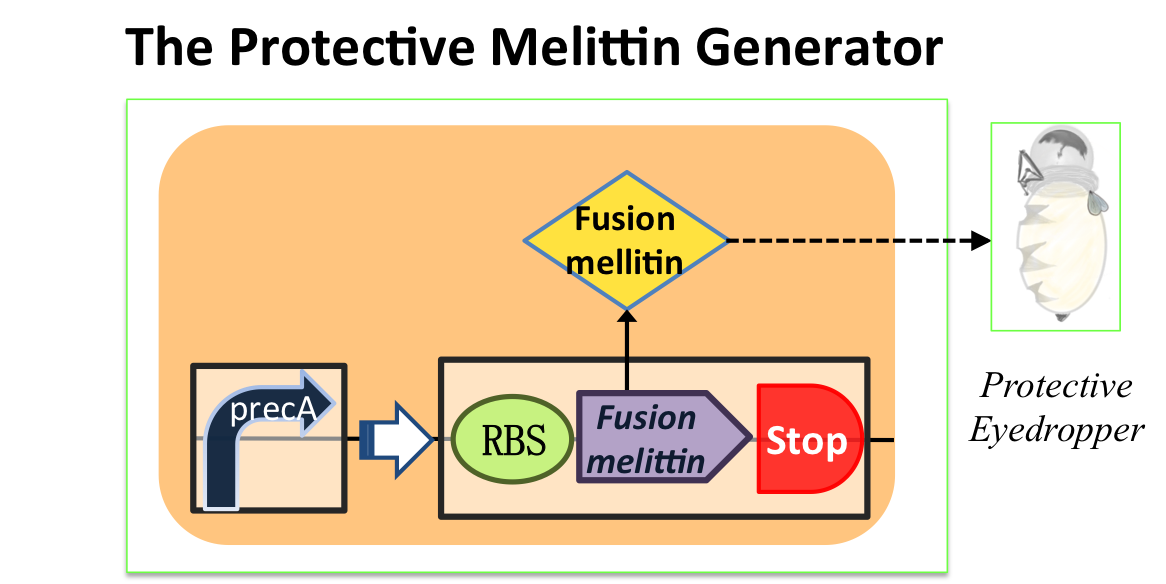
| + | [[File:protective generator wiki.png|center|500px]] |
| - | enableiframeshim: 1, //1 or 0, for true or false
| + | |
| - | | + | |
| - | //No need to edit beyond here////////////////////////
| + | |
| - | dropmenuobj: null, ie: document.all, firefox: document.getElementById&&!document.all, previousmenuitem:null,
| + | |
| - | currentpageurl: window.location.href.replace("http://"+window.location.hostname, "").replace(/^\//, ""), //get current page url (minus hostname, ie: http://www.dynamicdrive.com/)
| + | |
| - | | + | |
| - | getposOffset:function(what, offsettype){
| + | |
| - | var totaloffset=(offsettype=="left")? what.offsetLeft : what.offsetTop;
| + | |
| - | var parentEl=what.offsetParent;
| + | |
| - | while (parentEl!=null){
| + | |
| - | totaloffset=(offsettype=="left")? totaloffset+parentEl.offsetLeft : totaloffset+parentEl.offsetTop;
| + | |
| - | parentEl=parentEl.offsetParent;
| + | |
| - | }
| + | |
| - | return totaloffset;
| + | |
| - | },
| + | |
| - | | + | |
| - | showhide:function(obj, e, obj2){ //obj refers to drop down menu, obj2 refers to tab menu item mouse is currently over
| + | |
| - | if (this.ie || this.firefox)
| + | |
| - | this.dropmenuobj.style.left=this.dropmenuobj.style.top="-500px"
| + | |
| - | if (e.type=="click" && obj.visibility==hidden || e.type=="mouseover"){
| + | |
| - | if (obj2.parentNode.className.indexOf("default")==-1) //if tab isn't a default selected one
| + | |
| - | obj2.parentNode.className="selected"
| + | |
| - | obj.visibility="visible"
| + | |
| - | }
| + | |
| - | else if (e.type=="click")
| + | |
| - | obj.visibility="hidden"
| + | |
| - | },
| + | |
| - | | + | |
| - | iecompattest:function(){
| + | |
| - | return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
| + | |
| - | },
| + | |
| - | | + | |
| - | clearbrowseredge:function(obj, whichedge){
| + | |
| - | var edgeoffset=0
| + | |
| - | if (whichedge=="rightedge"){
| + | |
| - | var windowedge=this.ie && !window.opera? this.standardbody.scrollLeft+this.standardbody.clientWidth-15 : window.pageXOffset+window.innerWidth-15
| + | |
| - | this.dropmenuobj.contentmeasure=this.dropmenuobj.offsetWidth
| + | |
| - | if (windowedge-this.dropmenuobj.x < this.dropmenuobj.contentmeasure) //move menu to the left?
| + | |
| - | edgeoffset=this.dropmenuobj.contentmeasure-obj.offsetWidth
| + | |
| - | }
| + | |
| - | else{
| + | |
| - | var topedge=this.ie && !window.opera? this.standardbody.scrollTop : window.pageYOffset
| + | |
| - | var windowedge=this.ie && !window.opera? this.standardbody.scrollTop+this.standardbody.clientHeight-15 : window.pageYOffset+window.innerHeight-18
| + | |
| - | this.dropmenuobj.contentmeasure=this.dropmenuobj.offsetHeight
| + | |
| - | if (windowedge-this.dropmenuobj.y < this.dropmenuobj.contentmeasure){ //move up?
| + | |
| - | edgeoffset=this.dropmenuobj.contentmeasure+obj.offsetHeight
| + | |
| - | if ((this.dropmenuobj.y-topedge)<this.dropmenuobj.contentmeasure) //up no good either?
| + | |
| - | edgeoffset=this.dropmenuobj.y+obj.offsetHeight-topedge
| + | |
| - | }
| + | |
| - | this.dropmenuobj.firstlink.style.borderTopWidth=(edgeoffset==0)? 0 : "1px" //Add 1px top border to menu if dropping up
| + | |
| - | }
| + | |
| - | return edgeoffset
| + | |
| - | },
| + | |
| - | | + | |
| - | dropit:function(obj, e, dropmenuID){
| + | |
| - | if (this.dropmenuobj!=null){ //hide previous menu
| + | |
| - | this.dropmenuobj.style.visibility="hidden" //hide menu
| + | |
| - | if (this.previousmenuitem!=null && this.previousmenuitem!=obj){
| + | |
| - | if (this.previousmenuitem.parentNode.className.indexOf("default")==-1) //If the tab isn't a default selected one
| + | |
| - | this.previousmenuitem.parentNode.className=""
| + | |
| - | }
| + | |
| - | }
| + | |
| - | this.clearhidemenu()
| + | |
| - | if (this.ie||this.firefox){
| + | |
| - | obj.onmouseout=function(){tabdropdown.delayhidemenu(obj)}
| + | |
| - | obj.onclick=function(){return !tabdropdown.disablemenuclick} //disable main menu item link onclick?
| + | |
| - | this.dropmenuobj=document.getElementById(dropmenuID)
| + | |
| - | this.dropmenuobj.onmouseover=function(){tabdropdown.clearhidemenu()}
| + | |
| - | this.dropmenuobj.onmouseout=function(e){tabdropdown.dynamichide(e, obj)}
| + | |
| - | this.dropmenuobj.onclick=function(){tabdropdown.delayhidemenu(obj)}
| + | |
| - | this.showhide(this.dropmenuobj.style, e, obj)
| + | |
| - | this.dropmenuobj.x=this.getposOffset(obj, "left")
| + | |
| - | this.dropmenuobj.y=this.getposOffset(obj, "top")
| + | |
| - | this.dropmenuobj.style.left=this.dropmenuobj.x-this.clearbrowseredge(obj, "rightedge")+"px"
| + | |
| - | this.dropmenuobj.style.top=this.dropmenuobj.y-this.clearbrowseredge(obj, "bottomedge")+obj.offsetHeight+1+"px"
| + | |
| - | this.previousmenuitem=obj //remember main menu item mouse moved out from (and into current menu item)
| + | |
| - | this.positionshim() //call iframe shim function
| + | |
| - | }
| + | |
| - | },
| + | |
| - | | + | |
| - | contains_firefox:function(a, b) {
| + | |
| - | while (b.parentNode)
| + | |
| - | if ((b = b.parentNode) == a)
| + | |
| - | return true;
| + | |
| - | return false;
| + | |
| - | },
| + | |
| - | | + | |
| - | dynamichide:function(e, obj2){ //obj2 refers to tab menu item mouse is currently over
| + | |
| - | var evtobj=window.event? window.event : e
| + | |
| - | if (this.ie&&!this.dropmenuobj.contains(evtobj.toElement))
| + | |
| - | this.delayhidemenu(obj2)
| + | |
| - | else if (this.firefox&&e.currentTarget!= evtobj.relatedTarget&& !this.contains_firefox(evtobj.currentTarget, evtobj.relatedTarget))
| + | |
| - | this.delayhidemenu(obj2)
| + | |
| - | },
| + | |
| - | | + | |
| - | delayhidemenu:function(obj2){
| + | |
| - | this.delayhide=setTimeout(function(){tabdropdown.dropmenuobj.style.visibility='hidden'; if (obj2.parentNode.className.indexOf('default')==-1) obj2.parentNode.className=''},this.disappeardelay) //hide menu
| + | |
| - | },
| + | |
| - | | + | |
| - | clearhidemenu:function(){
| + | |
| - | if (this.delayhide!="undefined")
| + | |
| - | clearTimeout(this.delayhide)
| + | |
| - | },
| + | |
| - | | + | |
| - | positionshim:function(){ //display iframe shim function
| + | |
| - | if (this.enableiframeshim && typeof this.shimobject!="undefined"){
| + | |
| - | if (this.dropmenuobj.style.visibility=="visible"){
| + | |
| - | this.shimobject.style.width=this.dropmenuobj.offsetWidth+"px"
| + | |
| - | this.shimobject.style.height=this.dropmenuobj.offsetHeight+"px"
| + | |
| - | this.shimobject.style.left=this.dropmenuobj.style.left
| + | |
| - | this.shimobject.style.top=this.dropmenuobj.style.top
| + | |
| - | }
| + | |
| - | this.shimobject.style.display=(this.dropmenuobj.style.visibility=="visible")? "block" : "none"
| + | |
| - | }
| + | |
| - | },
| + | |
| - | | + | |
| - | hideshim:function(){
| + | |
| - | if (this.enableiframeshim && typeof this.shimobject!="undefined")
| + | |
| - | this.shimobject.style.display='none'
| + | |
| - | },
| + | |
| - | | + | |
| - | isSelected:function(menuurl){
| + | |
| - | var menuurl=menuurl.replace("http://"+menuurl.hostname, "").replace(/^\//, "")
| + | |
| - | return (tabdropdown.currentpageurl==menuurl)
| + | |
| - | },
| + | |
| - | | + | |
| - | init:function(menuid, dselected){
| + | |
| - | this.standardbody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body //create reference to common "body" across doctypes
| + | |
| - | var menuitems=document.getElementById(menuid).getElementsByTagName("a")
| + | |
| - | for (var i=0; i<menuitems.length; i++){
| + | |
| - | if (menuitems[i].getAttribute("rel")){
| + | |
| - | var relvalue=menuitems[i].getAttribute("rel")
| + | |
| - | document.getElementById(relvalue).firstlink=document.getElementById(relvalue).getElementsByTagName("a")[0]
| + | |
| - | menuitems[i].onmouseover=function(e){
| + | |
| - | var event=typeof e!="undefined"? e : window.event
| + | |
| - | tabdropdown.dropit(this, event, this.getAttribute("rel"))
| + | |
| - | }
| + | |
| - | }
| + | |
| - | if (dselected=="auto" && typeof setalready=="undefined" && this.isSelected(menuitems[i].href)){
| + | |
| - | menuitems[i].parentNode.className+=" selected default"
| + | |
| - | var setalready=true
| + | |
| - | }
| + | |
| - | else if (parseInt(dselected)==i)
| + | |
| - | menuitems[i].parentNode.className+=" selected default"
| + | |
| - | }
| + | |
| - | }
| + | |
| - | | + | |
| - | }
| + | |
| - | </script>
| + | |
| - | <style>
| + | |
| - | .ddcolortabs{
| + | |
| - | padding: 0;
| + | |
| - | width: 100%;
| + | |
| - | background: transparent;
| + | |
| - | voice-family: "\"}\"";
| + | |
| - | voice-family: inherit;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs ul{
| + | |
| - | font: normal 11px Arial, Verdana, sans-serif;
| + | |
| - | margin:0;
| + | |
| - | padding:0;
| + | |
| - | list-style:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs li{
| + | |
| - | display:inline;
| + | |
| - | margin:0 2px 0 0;
| + | |
| - | padding:0;
| + | |
| - | text-transform:uppercase;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | .ddcolortabs a{
| + | |
| - | float:left;
| + | |
| - | color: white;
| + | |
| - | background: black url(media/color_tabs_left.gif) no-repeat left top;
| + | |
| - | margin:0 2px 0 0;
| + | |
| - | padding:0 0 1px 3px;
| + | |
| - | text-decoration:none;
| + | |
| - | letter-spacing: 1px;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs a span{
| + | |
| - | float:left;
| + | |
| - | display:block;
| + | |
| - | background: transparent url(media/color_tabs_right.gif) no-repeat right top;
| + | |
| - | padding: 4px 8px 2px 7px;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs a span{
| + | |
| - | float:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs a:hover{
| + | |
| - | background-color: #591f20;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs a:hover span{
| + | |
| - | background-color: #591f20;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabs .selected a, #ddcolortabs .selected a span{ /*currently selected tab*/
| + | |
| - | background-color: #591f20;
| + | |
| - | }
| + | |
| - | | + | |
| - | .ddcolortabsline{
| + | |
| - | clear: both;
| + | |
| - | padding: 0;
| + | |
| - | width: 100%;
| + | |
| - | height: 8px;
| + | |
| - | line-height: 8px;
| + | |
| - | background: black;
| + | |
| - | border-top: 1px solid #fff; /*Remove this to remove border between bar and tabs*/
| + | |
| - | }
| + | |
| - | | + | |
| - | /* ######### Style for Drop Down Menu ######### */
| + | |
| - | | + | |
| - | .dropmenudiv_a{
| + | |
| - | position:absolute;
| + | |
| - | top: 0;
| + | |
| - | border: 1px solid black; /*THEME CHANGE HERE*/
| + | |
| - | border-top-width: 8px; /*Top border width. Should match height of .ddcolortabsline above*/
| + | |
| - | border-bottom-width: 0;
| + | |
| - | font:normal 12px Arial;
| + | |
| - | line-height:18px;
| + | |
| - | z-index:100;
| + | |
| - | background-color: white;
| + | |
| - | width: 200px;
| + | |
| - | visibility: hidden;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | .dropmenudiv_a a{
| + | |
| - | width: auto;
| + | |
| - | display: block;
| + | |
| - | text-indent: 5px;
| + | |
| - | border-top: 0 solid #678b3f;
| + | |
| - | border-bottom: 1px solid #678b3f; /*THEME CHANGE HERE*/
| + | |
| - | padding: 2px 0;
| + | |
| - | text-decoration: none;
| + | |
| - | color: black;
| + | |
| - | }
| + | |
| - | | + | |
| - | * html .dropmenudiv_a a{ /*IE only hack*/
| + | |
| - | width: 100%;
| + | |
| - | }
| + | |
| - | | + | |
| - | .dropmenudiv_a a:hover{ /*THEME CHANGE HERE*/
| + | |
| - | background-color: #8a3c3d;
| + | |
| - | color: white;
| + | |
| - | }
| + | |
| - | </style>
| + | |
| - | </head>
| + | |
| - | <!-- CSS for Drop Down Tabs Menu #1 -->
| + | |
| - | <link rel="stylesheet" type="text/css" href="ddcolortabs.css" />
| + | |
| - | | + | |
| - | <div id="colortab" class="ddcolortabs">
| + | |
| - | <ul>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High" title="Home"><span>Home</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Team" title="Our Team" rel="dropmenu1_a"><span>Team</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Project" title="Project and Results" rel="dropmenu1_a"><span>Project</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Notebook" title="Our working log"><span>Notebook</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Safety" title="How we guarantee the safety in lab" rel="dropmenu1_a"><span>Safety</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Attribute" title="Attribute of every member in team" rel="dropmenu2_a"><span>Attribute</span></a></li>
| + | |
| - | <li><a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Human" title="Human Practices" rel="dropmenu2_a"><span>Human Practices</span></a></li>
| + | |
| - | </ul>
| + | |
| - | </div>
| + | |
| - | <div class="ddcolortabsline"> </div>
| + | |
| - | <div id="dropmenu1_a" class="dropmenudiv_a">
| + | |
| - | <a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Team">Overview</a>
| + | |
| - | <a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Team">Step1</a>
| + | |
| - | <a href="https://2014hs.igem.org/Team:Beijing_HDFLS_High/Team">Step2</a>
| + | |
| - | </div>
| + | |
| - | <script type="text/javascript">
| + | |
| - | //SYNTAX: tabdropdown.init("menu_id", [integer OR "auto"])
| + | |
| - | tabdropdown.init("colortab", 3)
| + | |
| - | </script>
| + | |
| - | </html>
| + | |
| - | <!-- *** What falls between these lines is the Alert Box! You can remove it from your pages once you have read and understood the alert *** -->
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <!-- *********************** End of the alert box *********************** -->
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | {|align="justify"
| + | |
| - | |
| + | |
| - | |[[Image:Beijing_HDFLS_High_logo.png|200px|right|frame]]
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | |[[Image:Beijing_HDFLS_High_team.png|center|frame|Your team picture]]
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | |align="center"|[[Team:Beijing_HDFLS_High | Team Beijing_HDFLS_High]]
| + | |
| - | |}
| + | |
| - | | + | |
| - | <!--- Project Information Link --->
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | ===Project===
| + | |
| - | ==Abstract==
| + | |
| - | During consumption of some electronic facilities, such as TV, computer and mobiles, different wave length and frequency of electronic magnetic radiation (EMR) are emitted. EMR has strong penetration, gradually invades human’s body, and embarks different kind of diseases. Melittin is the principal active component of apitoxin (bee venom), consisting of 26 amino acids with the sequence GIGAVLKVLTTGLPALISWIKRKRQQ. Some studies showed that mellitin was resistive to EMR. We are going to construct the bacteria that can produce mellitin.
| + | |
| | <br> | | <br> |
| - | [[File:Mellitin_generator.png|mid|600px]]
| |
| - |
| |
| - | ==Background==
| |
| - | As the students in an international school, we always face many different kinds of assessment events and each of them need to finished by computer. After using Internet whole day, our eyes would feel uncomfortable with innumerable distinct kind radiations. How can we deal with it?
| |
| - | The eye is a complex organ, composed of many different structures with varying sensitivity to the effects of radiation. An easy way to look at the eye is to divide it into zones that can be examined with respect to their susceptibility to radiation effects. It is also noteworthy that the effects of radiation on the eye not only depend on the sensitivity of the tissue itself but also on the mode of radiation delivery.
| |
| | <br> | | <br> |
| - | [[File:Bees3.png|mid|600px]]
| |
| - |
| |
| - | ==Step==
| |
| - |
| |
| - | ===Step1===
| |
| - | We have to got Part A and Part B's DNA before we digestion.
| |
| - | Part A will be used after transformation and miniprep.
| |
| - | We got Part B by artificial synthesis.
| |
| - |
| |
| - | ===Step2===
| |
| - | Digestion
| |
| - |
| |
| - | ===Step3===
| |
| - | Electrophoresis
| |
| - |
| |
| - | ===Step4===
| |
| - | Ligation
| |
| - |
| |
| - | ===Step5===
| |
| - | Sequencing
| |
| - |
| |
| - | ===Notebook===
| |
| - |
| |
| - | [[File:114.jpg|500px|thumb|left|]]
| |
| - |
| |
| - | '''Team Founded'''
| |
| - |
| |
| - | October 14th 2013. We set up our iGem team. In our team we have sixteen people. Everyone voluntary to join our iGem team.
| |
| - |
| |
| - | '''Elected leaders'''
| |
| - |
| |
| - | We let person who wants to be leader go to stair and presented their campaigning, and chose by ourselves.
| |
| - |
| |
| - | '''Brainstorm'''
| |
| - |
| |
| - | To begin with, each of us came up with their own idea of product. Every person had different idea, after listened all person idea. In the end, we chose to use a girl’s idea. Her idea is aim for the Fusion Melittin.
| |
| - |
| |
| - | '''Experiment Design'''
| |
| - |
| |
| - | We found information by searching in Internet and finding in magazines. We made a
| |
| - |
| |
| - | '''Learn process'''
| |
| - |
| |
| - | At first, we studied the Melittin in our club. When we knew what it is and where it comes from, we when to lab to do experiments.
| |
| - |
| |
| - | '''Perfect website'''
| |
| - |
| |
| - | We divided our team to several groups, each group have mission to finish in our web site. Everyone had job to do, we made
| |
| - |
| |
| - | '''Experiment'''
| |
| - |
| |
| - | We went to China Agricultural University to do our experiment. In there, we had teacher to guide us. We learned many things in there.
| |
| - |
| |
| - | <br>
| |
| - | <br>
| |
| - |
| |
| - | ===Results/Conclusions===
| |
| - | What did you achieve over the course of your semester?
| |
| - |
| |
| - |
| |
| - | ===Safety===
| |
| - | Actually we had safety training before we began the experiment. There are something we have to pay attention for it may affect our product. Firstly we have to wash our hands carefully before we touch the chemical reagent. Secondly, we must clean our tools after we finish our experiments. Thirdly, we have to wear the Latex gloves, the white coat, and the masks. Finally, we should read the experiments carefully, and do the steps in order.
| |
| - |
| |
| - | ===Attributions===
| |
| - |
| |
| - | ===Our Team===
| |
| - | As a team, we believe that the most significant ability for us is the collaboration capabilities, so we did the experiment together. When we were doing experiment, we divided our team members into several groups, and all of us had the chance to experience the professional process with the help of the doctoral students, because of that, we could do the experiment in a proper way.
| |
| - | On the other hand, each individual has its own advantages, so we also divide daily work into different parts.
| |
| - | ===Our Leaders===
| |
| - | [[File:Annie.jpg|500px|thumb|left|Our leaders]]
| |
| - |
| |
| - | ===Zhao ZiDing===
| |
| - | A year eleven student, who is the most experienced team member, is our main leader. He always gives us the big direction and share some experience with us.
| |
| - | ===Sukie SunYan===
| |
| - | Sukie SunYan is a year ten student, one of the leaders in our team, she is major in daily transaction.
| |
| - | ===Ken HuQinKai===
| |
| - | KenHuQinKai is a year ten student, he is major in dealing with daily things in our team.
| |
| - | ===Photographer===
| |
| - | ===Lisa Hou===
| |
| - | Lisa is a lovely and calm girl, who is major in taking photos and editing the pictures in our website.
| |
| - | ===Bookkeepers===
| |
| - | ===Qian YaTing and Sukie SunYan===
| |
| - | They are dealing with the money in our team and they control the income and outcome of our team.
| |
| - |
| |
| - | ===Human Practices===
| |
| - | Today is a big day for our iGEM team. We visited the Chinese Academy of Sciences Key Laboratory of Plant Molecular Physiology. At first, we met professor Qi Xiaoquan. He analyzed our project with us and give us some helpful suggestions. Then, a Postdoctoral called John Hugh Snyder who is working at here brought us to laboratorys and introduced experimental instruments to us. We have learned how to use experimental instruments.It have a lot of good effects on doing experiments later. It broaden our horizons and experience something I’d never experience before. We were very appreciate to them.
| |
| - | [[File:IMG_0931.jpg]]
| |
| - | [[File:车上讲解.jpg]]
| |
| - | [[File:馆内照.jpg]]
| |
| - | [[File:问问题.jpg]]
| |
| - | [[File:赵子鼎交流.jpg]]
| |
| - |
| |
| - | Today is May 18th we took on the laboratory curiosity, excitement and a little nervous for the first time to go out to do the experiment . Collection starting at 12:30 in the school Life Science Research Center of Agricultural University to Xiaojiahe .We were divided into four groups each of three individuals along with four graduate students began to do experiments. We do experiments are simple , the first is the plasmid , the rush started with a pipette plus get more drugs than that gets less, still trembling . Although the video saw many times but always imagined yourself different . After completion mention plasmid then do we measure the concentration of enzyme , ran glue. Our group of fairly successful experiment , you can clearly see the results , we have done after finish plastic recycling. Although we set the slowest but we do not have to jump very serious step , the next time I am sure many will be proficient .
| |
| - | For the first time into the laboratory is still very excited , everything is still new , and sometimes not always concerned about the experiment , I felt really doing is doing such a thing . In fact, there is another novelty habit of the day, we will eventually have to make sense of everything , as IGEM leaving a full, no regrets footprint.
| |
| - |
| |
| - | ===Fun===
| |
| - | We are a very unit team, we like ice-cream and lollipop. Where the crazy is, where we are! Come and support us, it is our pleasure to answer you if anyone ask any question to us.
| |
| - | [[File:1.JPG|left|200px]] [[File:2.jpg|left|200px]] [[File:3.JPG|left|200px]][[File:4.JPG|left|200px]]
| |
| - |
| |
| - |
| |
| | | | |
| - | <forum_subtle />
| + | =='''This is the compositive generators of this year and last year. The biological system has dual functions. For details, you can refer to our project.'''== |
| | + | [[File:product2.png|center|100px]] |
| | + | [[File:Mellitin_generator.png|center|800px]] |
 "
"